这篇文章将为大家详细讲解有关如何离线安装vue环境,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
离线安装vue环境的方法:1、cmd运行命令“npm config get cache”;2、内网电脑安装nodejs;3、内网全局安装目录;4、内网命令安装离线依赖包;5、把vue项目复制到内网;6、查看全局命令是否正常即可。
本文操作环境:windows7系统、vue/cli 3.12.1版,DELL G3电脑。
怎么离线安装vue环境?
离线搭建vue环境运行项目步骤
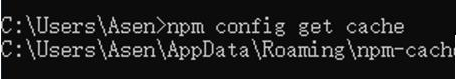
1、复制本地(外网电脑npm-cache缓存目录)
cmd运行命令 npm config get cache

2、内网电脑安装nodejs
U盘或者光盘复制到内网电脑 安装即可
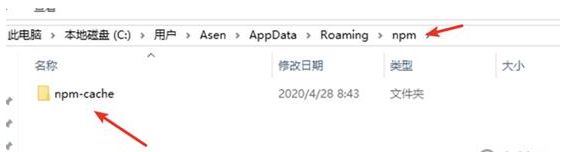
3、内网全局安装目录
命令行运行 npm root -g 查看全局安装目录;然后把npm-cache缓存目录复制到npm目录里面(如果放到同级会报错)


4、内网命令安装离线依赖包
npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false yarnnpm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false webpacknpm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false webpack-clinpm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false @vue/cli@3
5、把vue项目复制到内网 包括node_modules文件夹 (注意 mac和windows依赖包不能共用)
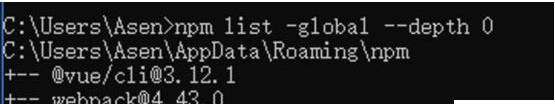
6、查看全局命令是否正常 npm list -global --debth 0
正常

异常

解决办法:
npm root -g命令找到npm文件夹
删除与npm目录同级的node_modules文件夹
把npm-cache文件夹放到npm目录里面
运行项目 yarn run serve
关于“如何离线安装vue环境”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
辰迅云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
推荐阅读: r语言forecast预测结果如何看